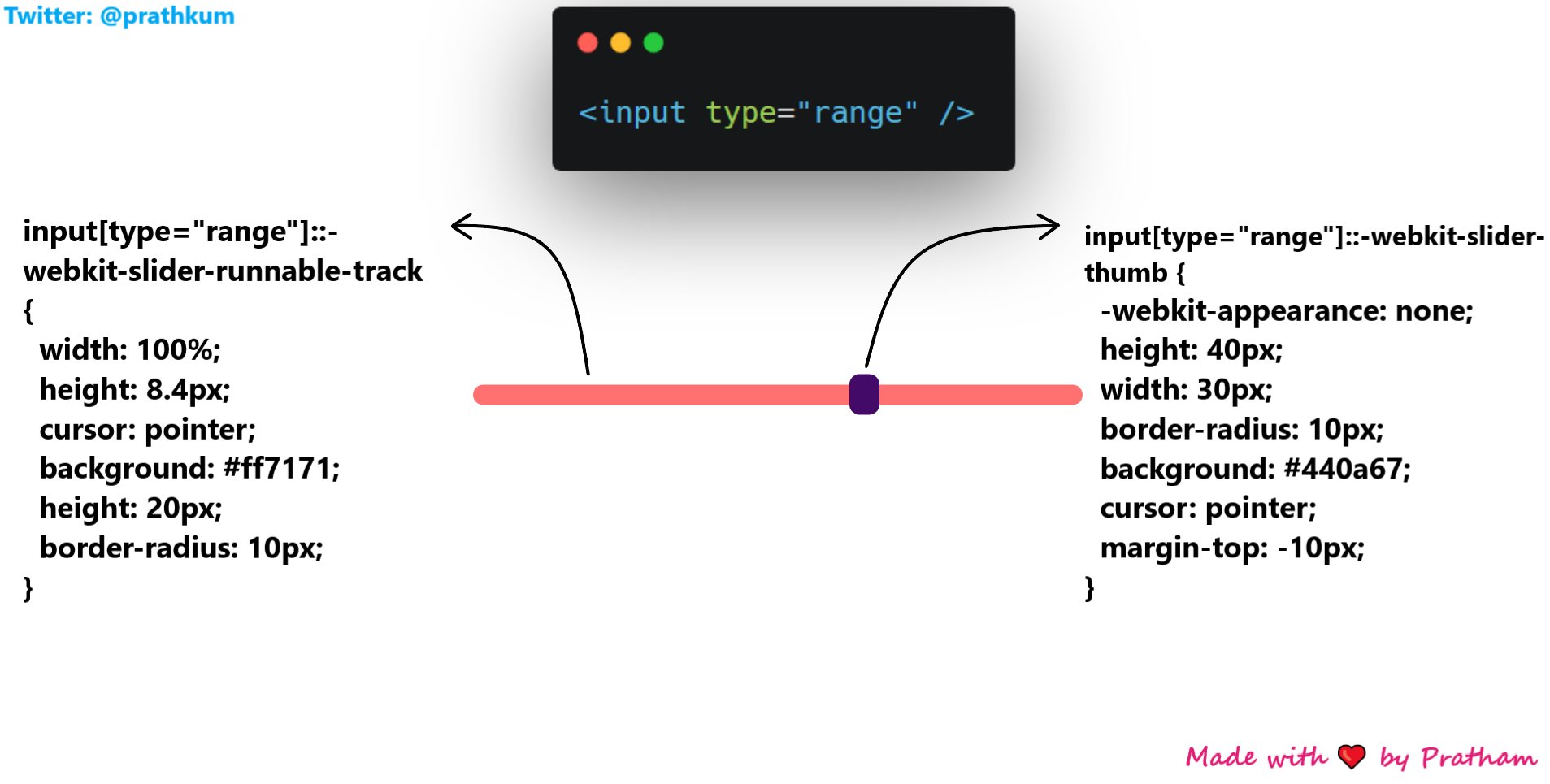
H A J R A on X: "- Range: The <input type="range"> defines a control for entering a number whose exact value is not important (like a slider control). Default range is
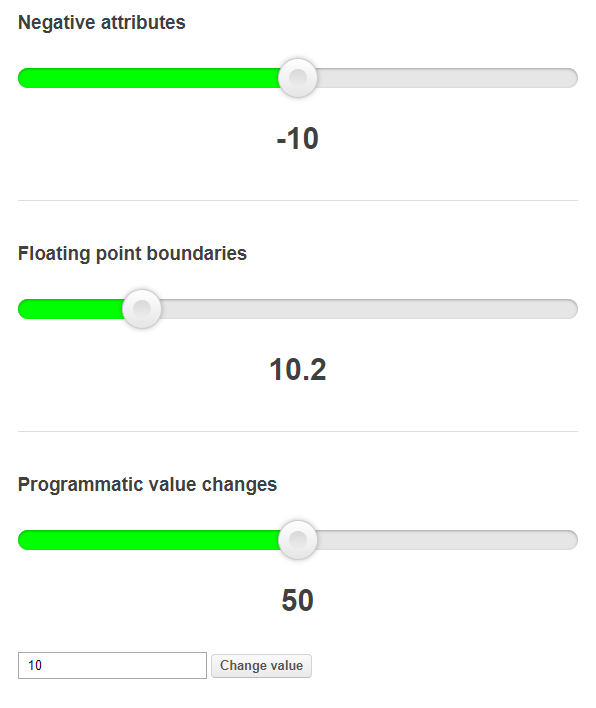
GitHub - dwyl/range-touch: :iphone: Use HTML5 range input on touch devices (iPhone, iPad & Android) without bloatware!









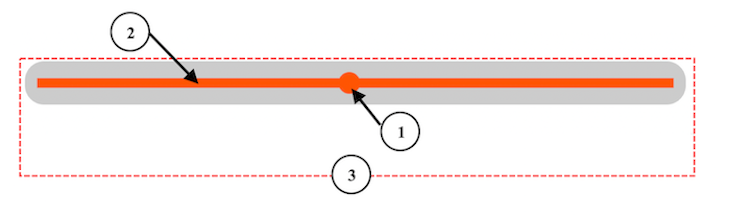
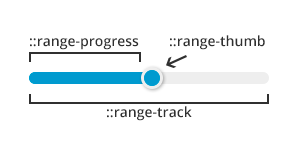
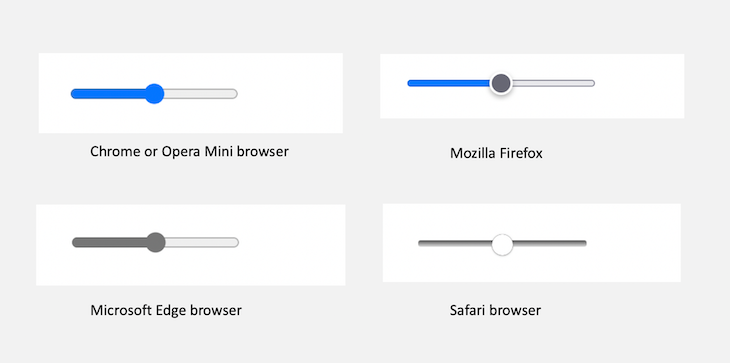
![css-pseudo-4] Standardizing input[type="range"] styling · Issue #4410 · w3c/csswg-drafts · GitHub css-pseudo-4] Standardizing input[type="range"] styling · Issue #4410 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/8939680/66600408-0e922e80-eb6b-11e9-97c6-2d4eb439e3ae.png)