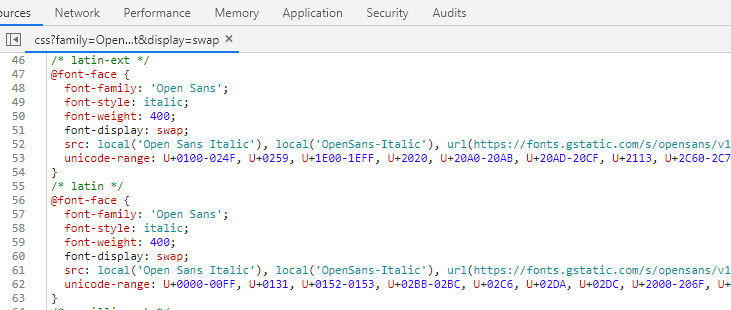
Addy Osmani on X: "Shipped! @GoogleFonts now let's you control web font loading using `font-display`. Say hello to the `display` parameter 🎉 What's font-display? https://t.co/Q7RDeESwkm https://t.co/sn27ySza1B" / X

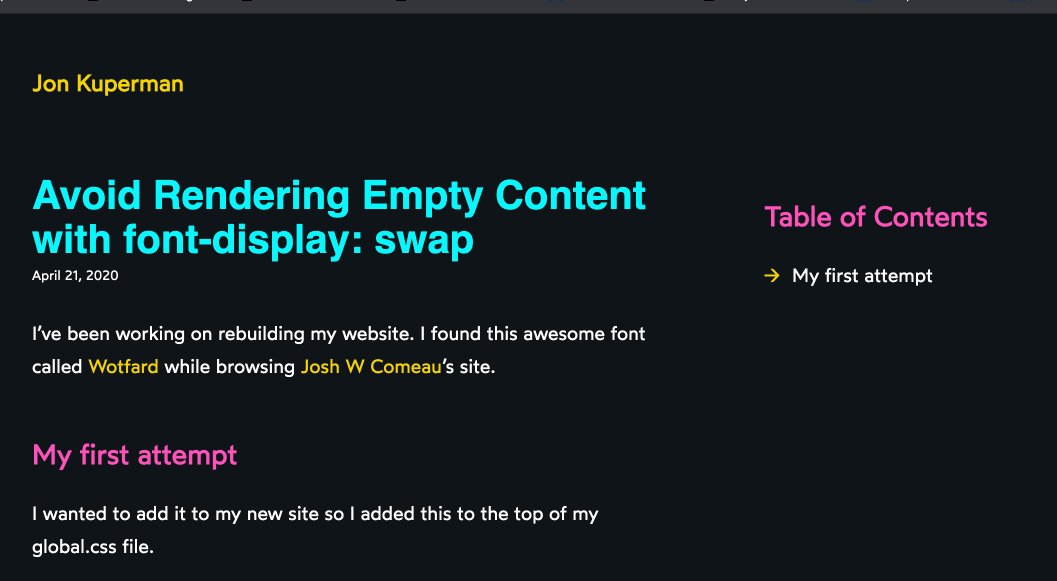
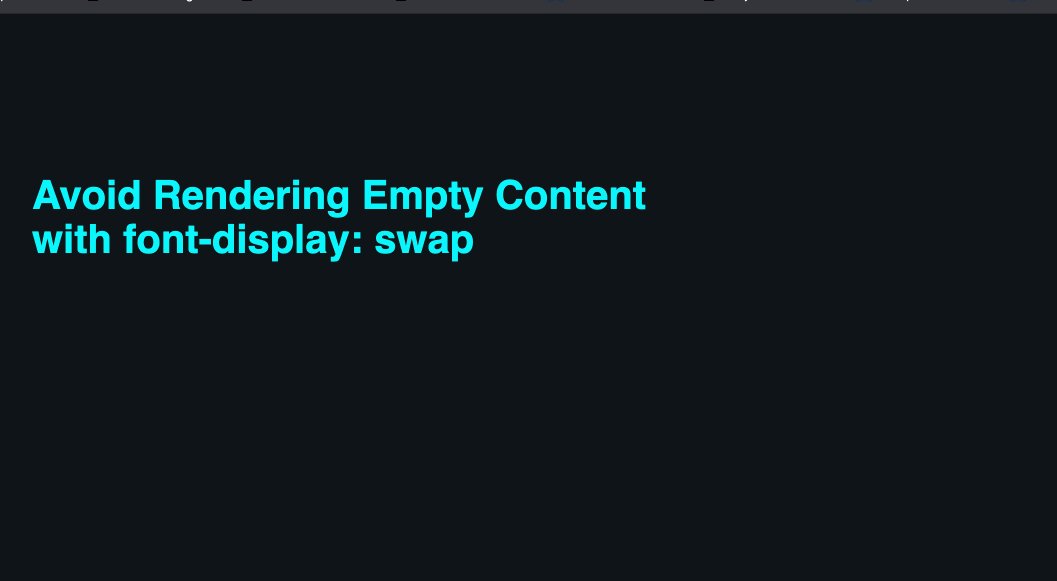
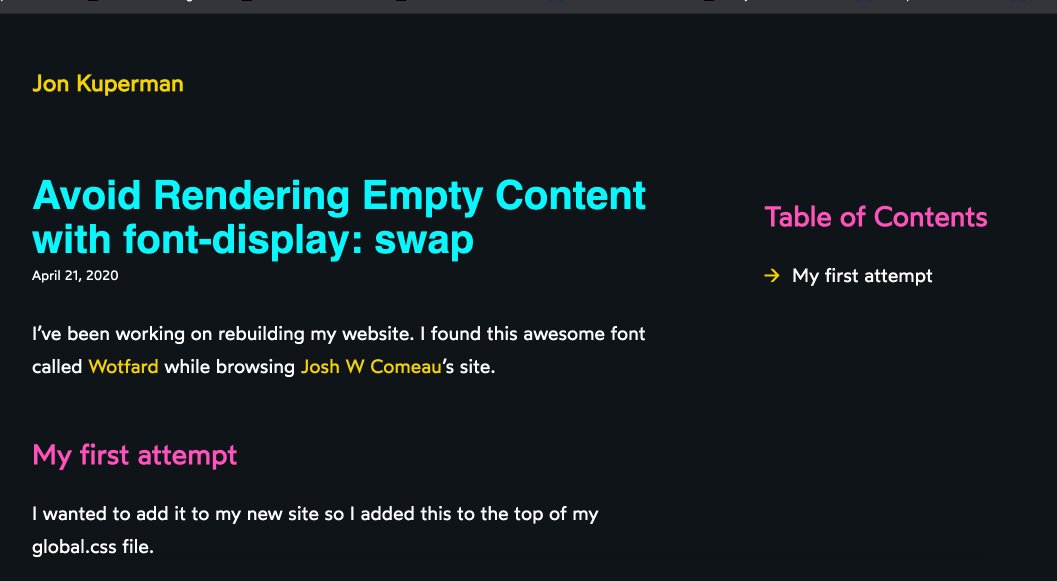
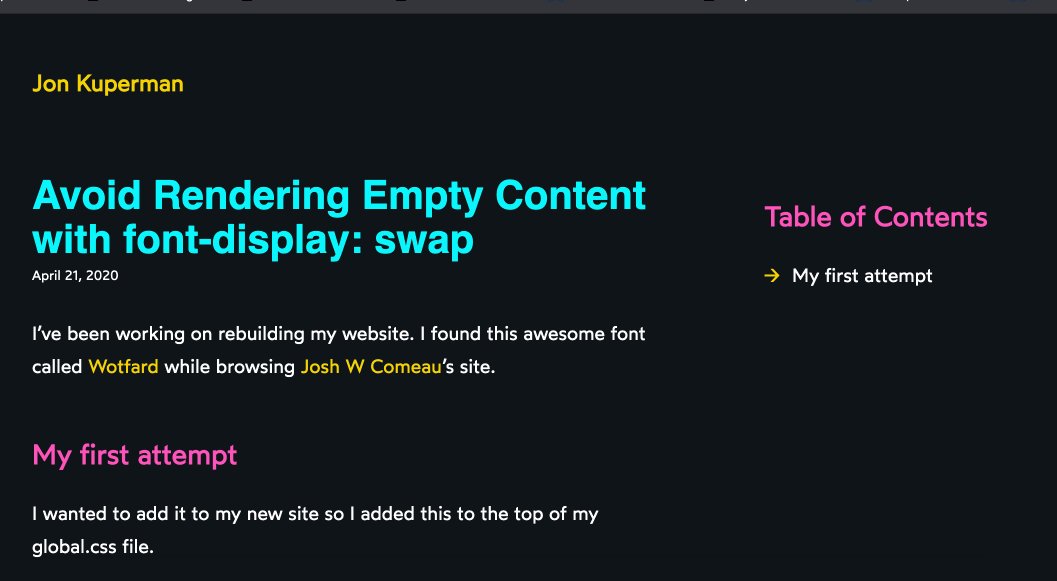
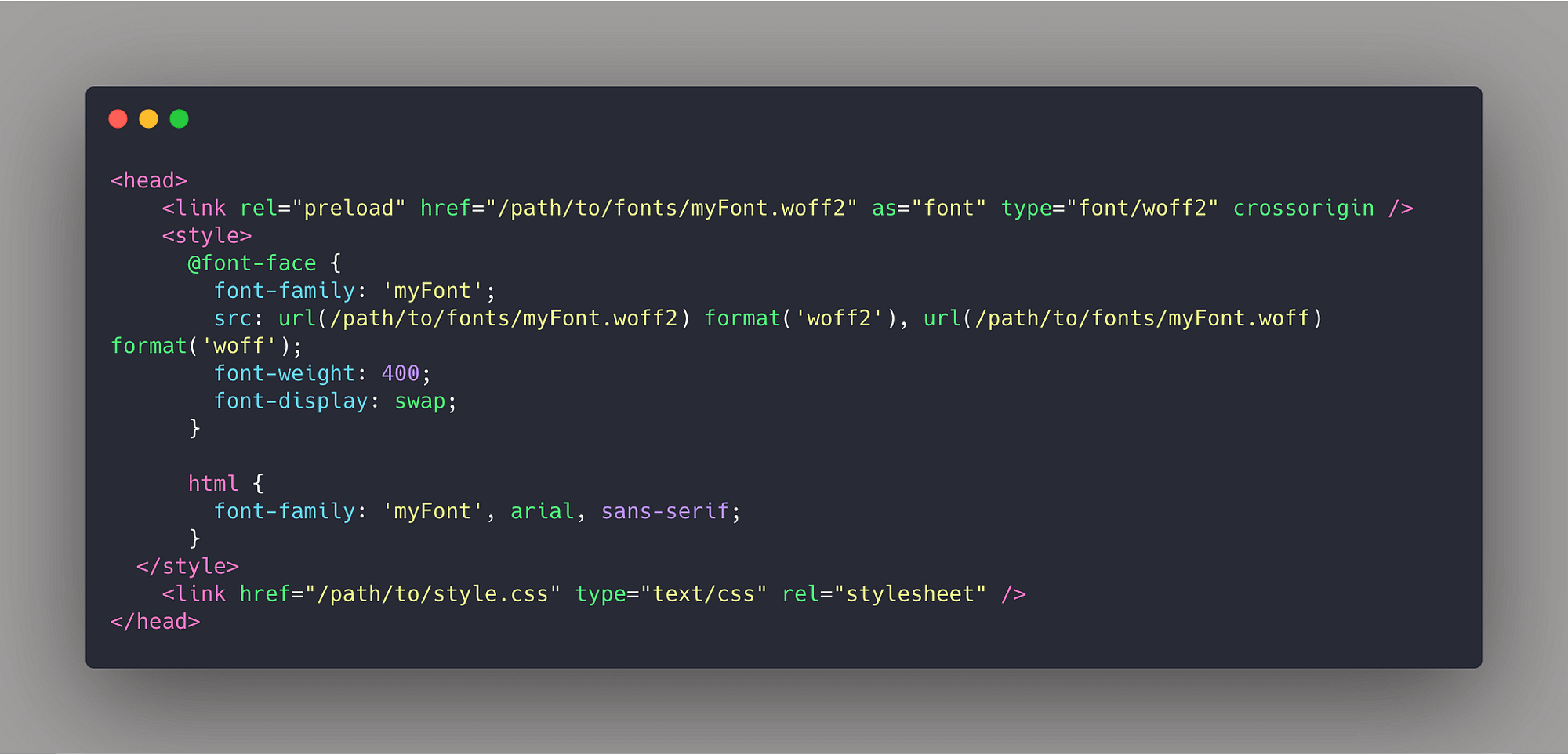
Ensure Text Remains Visible During Webfont Load In WordPress Using Font-Display Swap/Optional With Preloading