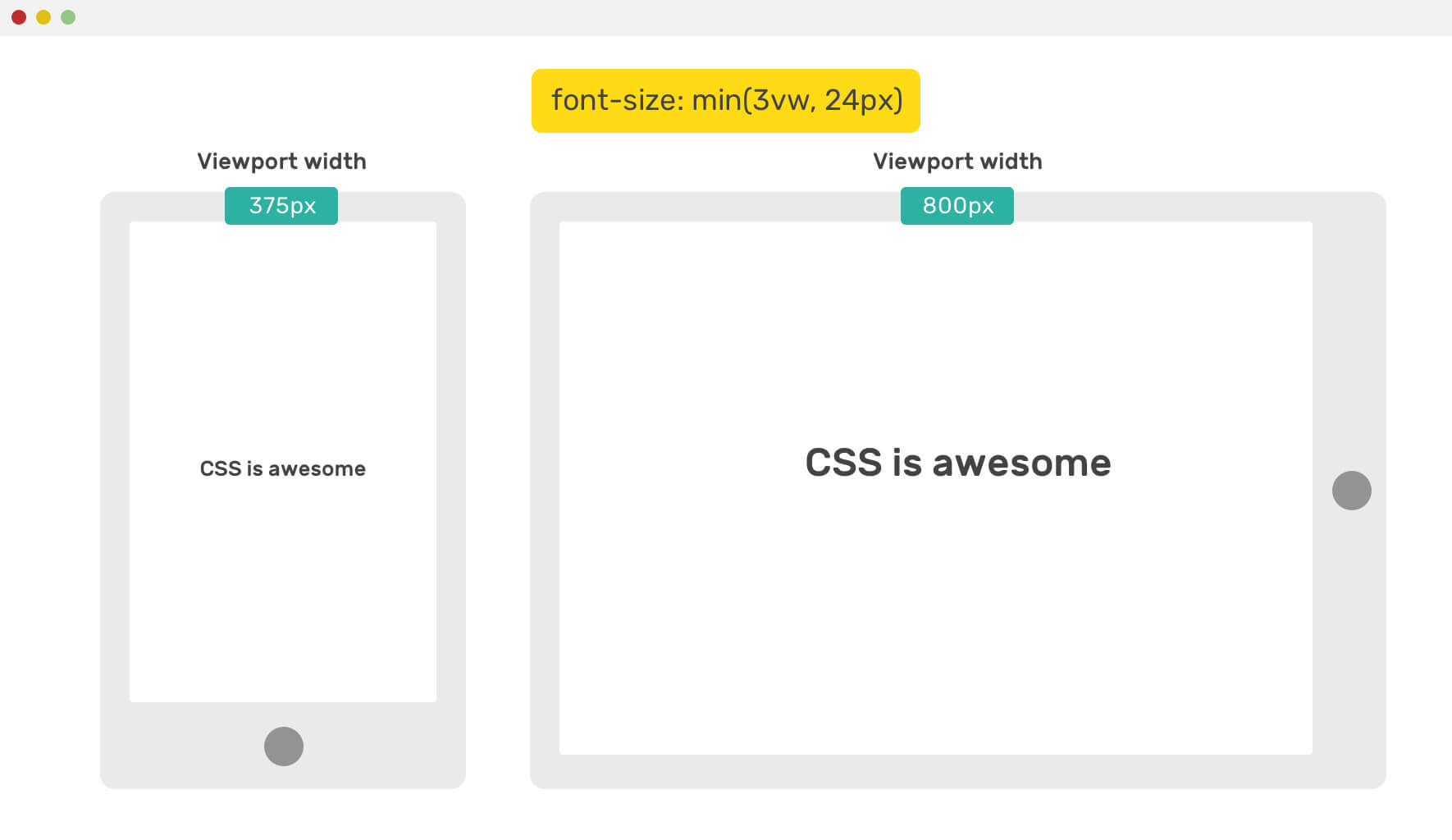
Clamp: a game changer in CSS! Learn clamp well and develop super powers! | Jayesh Patel posted on the topic | LinkedIn

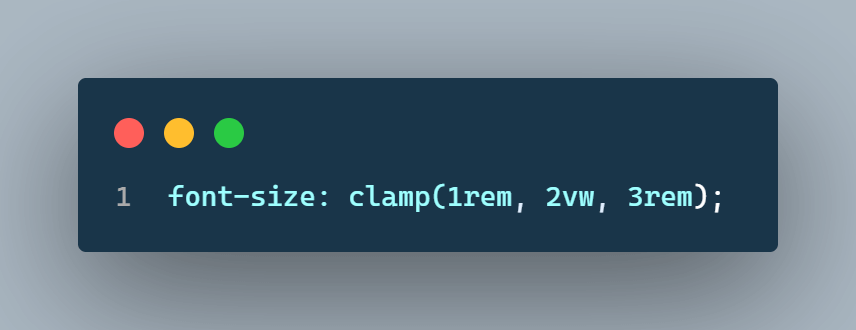
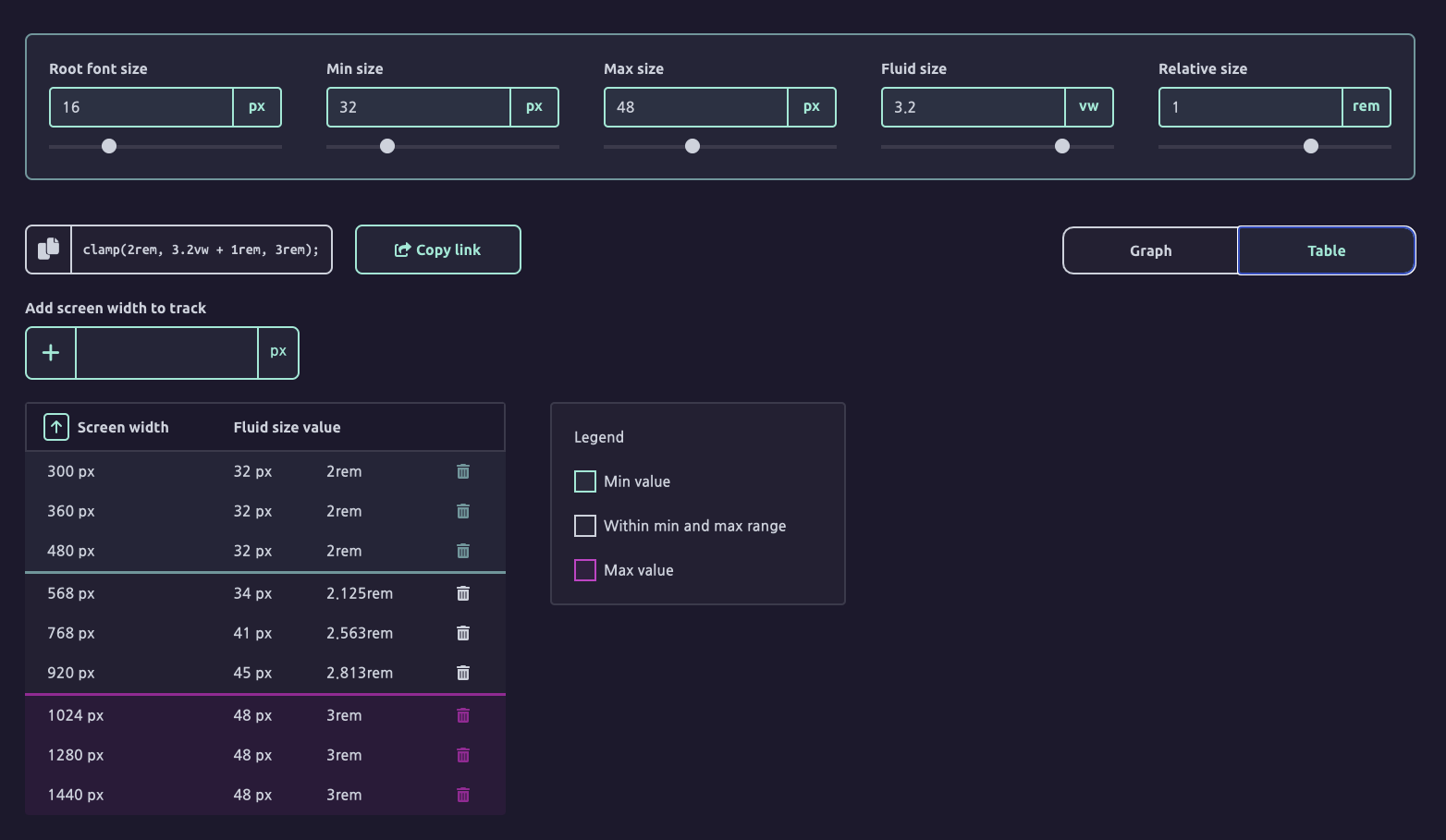
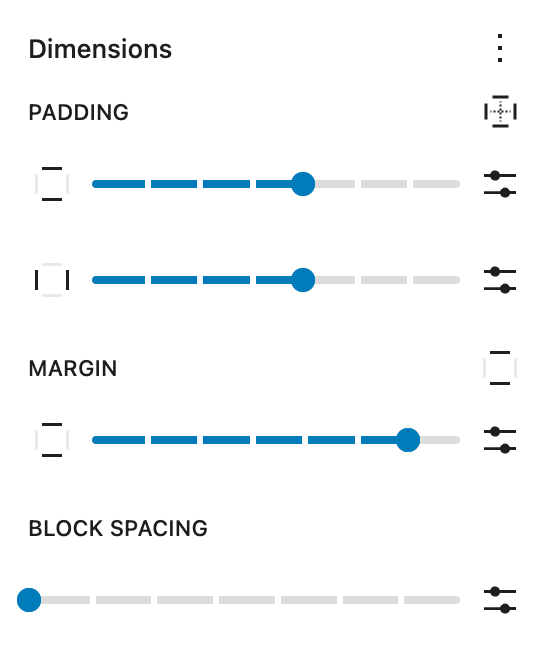
Harnessing the Power of CSS Clamp for Fluid Typography and Spacing in WordPress Block Editor : Whiteley Designs

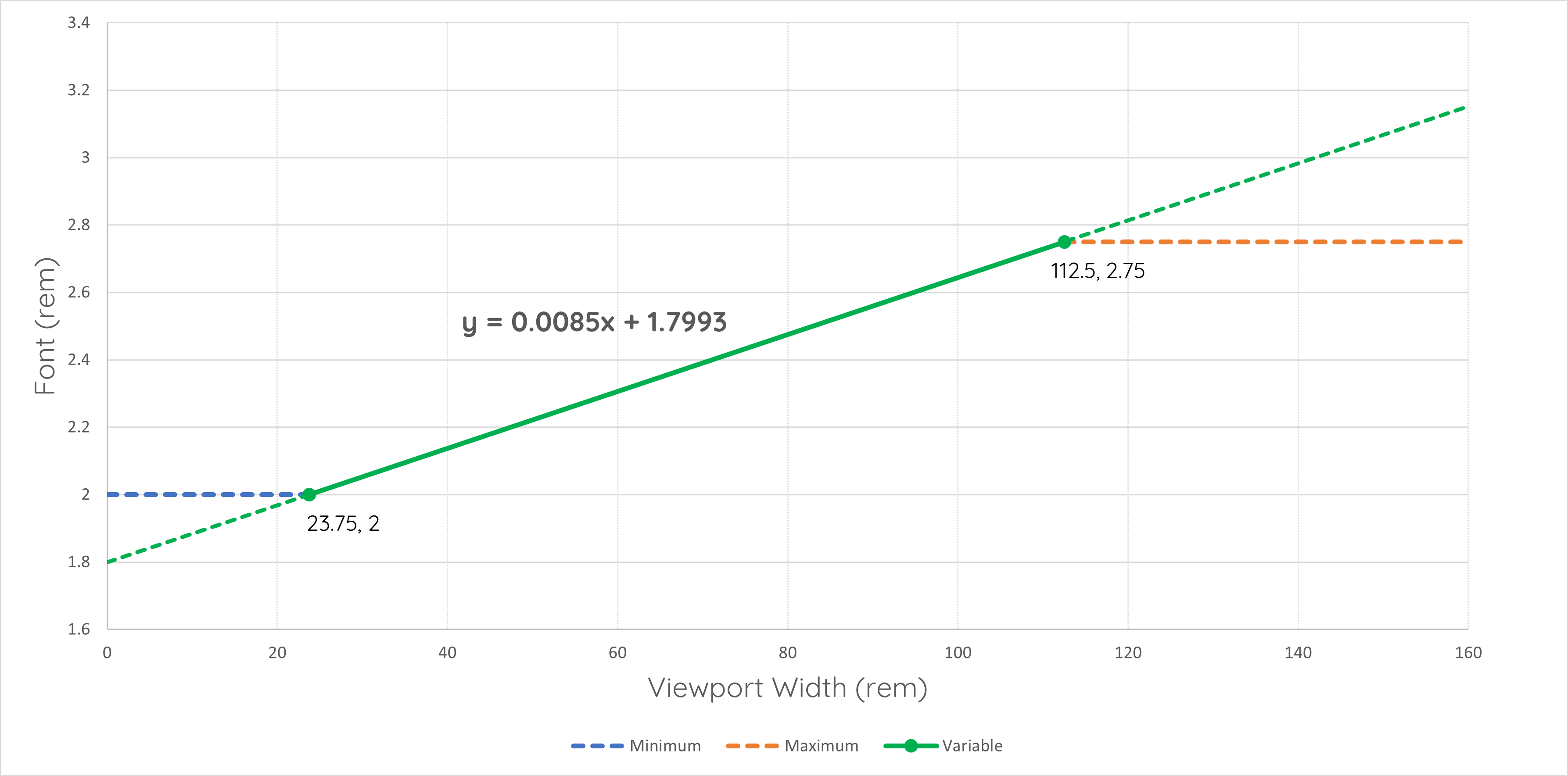
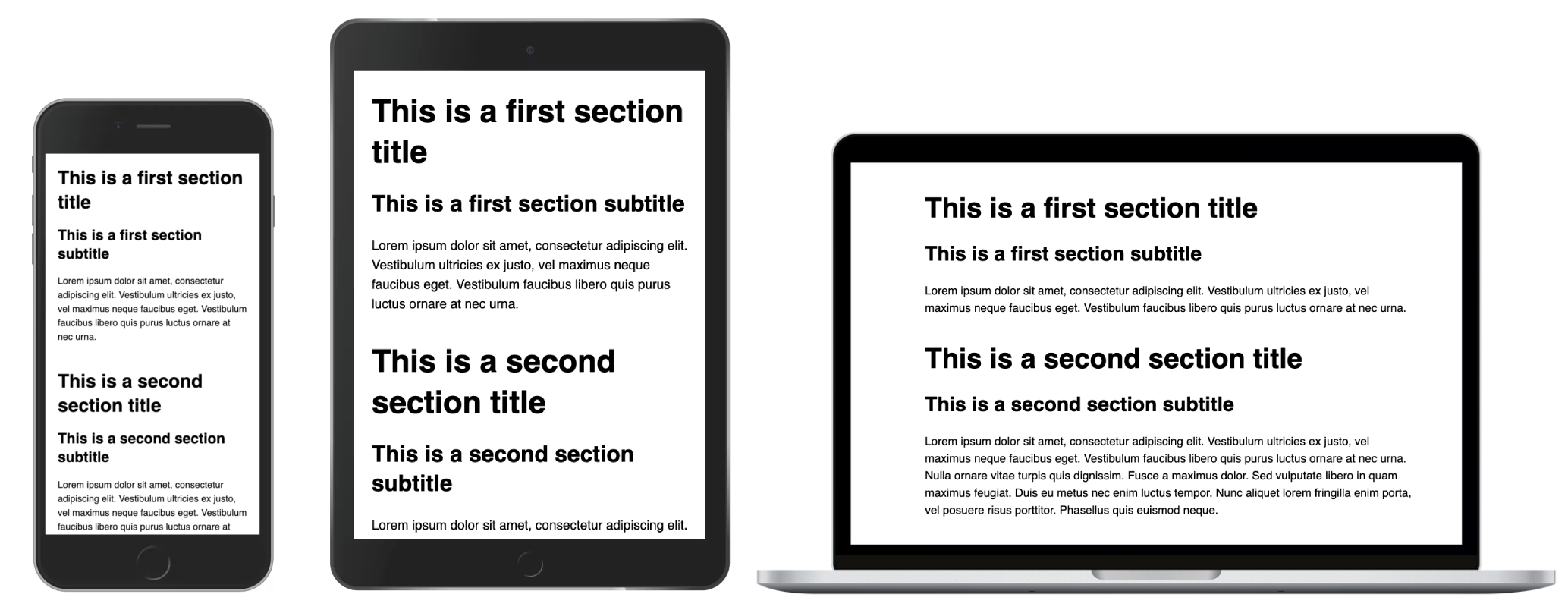
Responsive typography with no headache? It can be done! - Wise People - tworzymy strony internetowe, które rozwiązują problemy

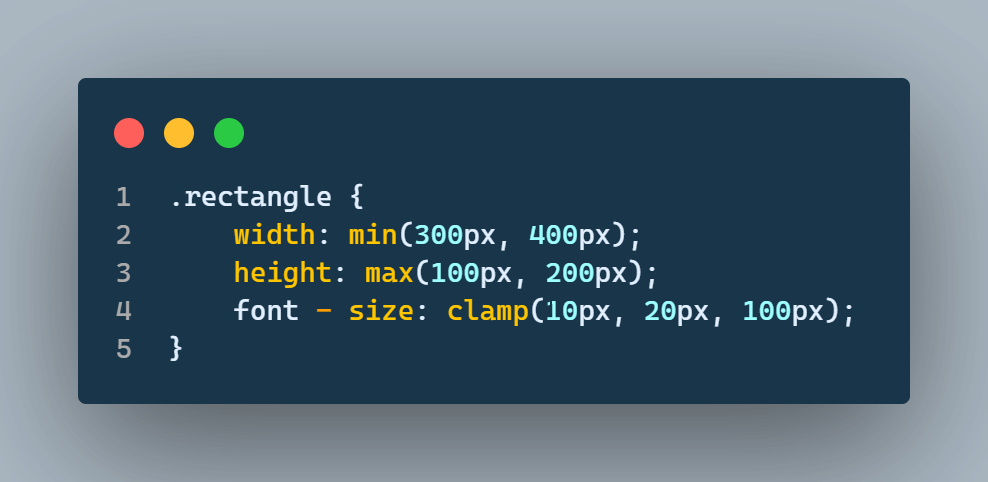
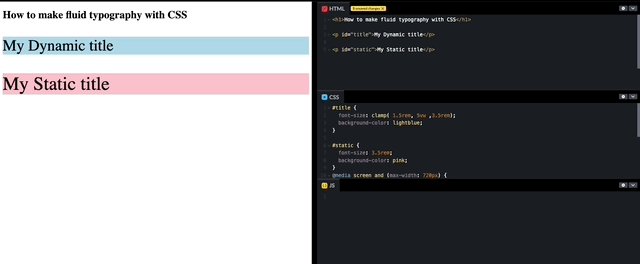
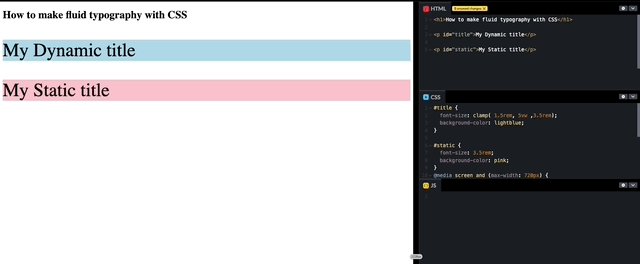
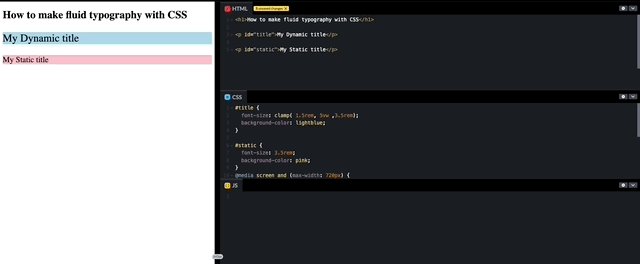
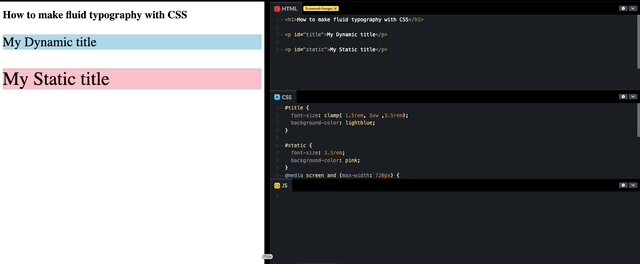
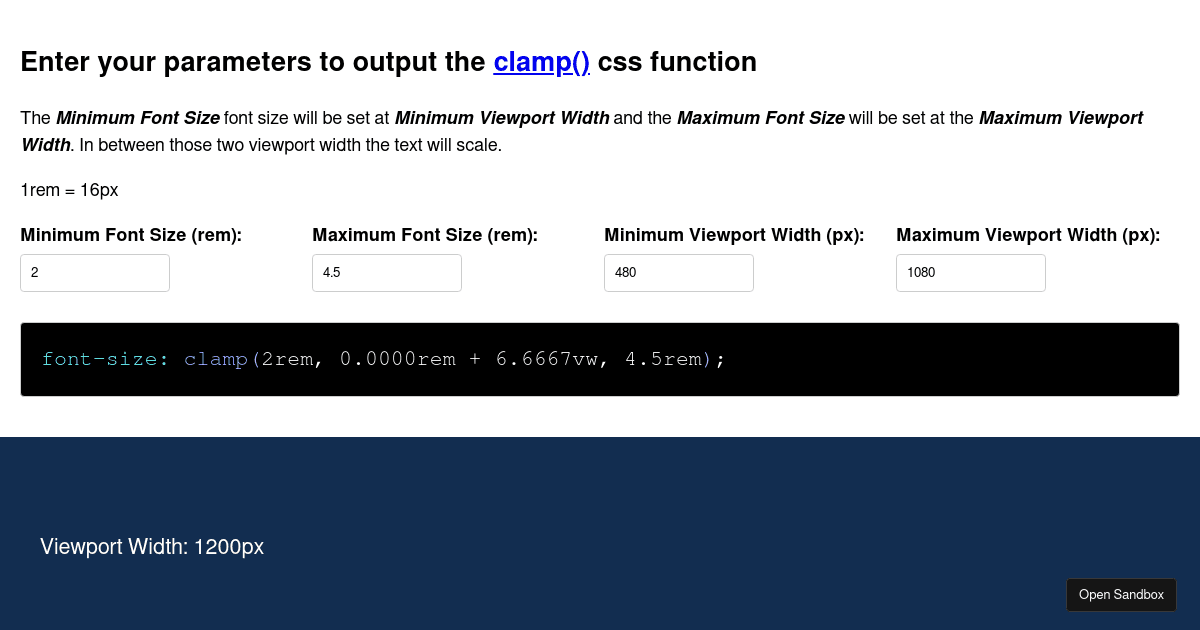
Master the Art of Responsive Design: A Guide to the CSS Clamp() Function | by Nicky Christensen | Frontend Weekly | Medium