
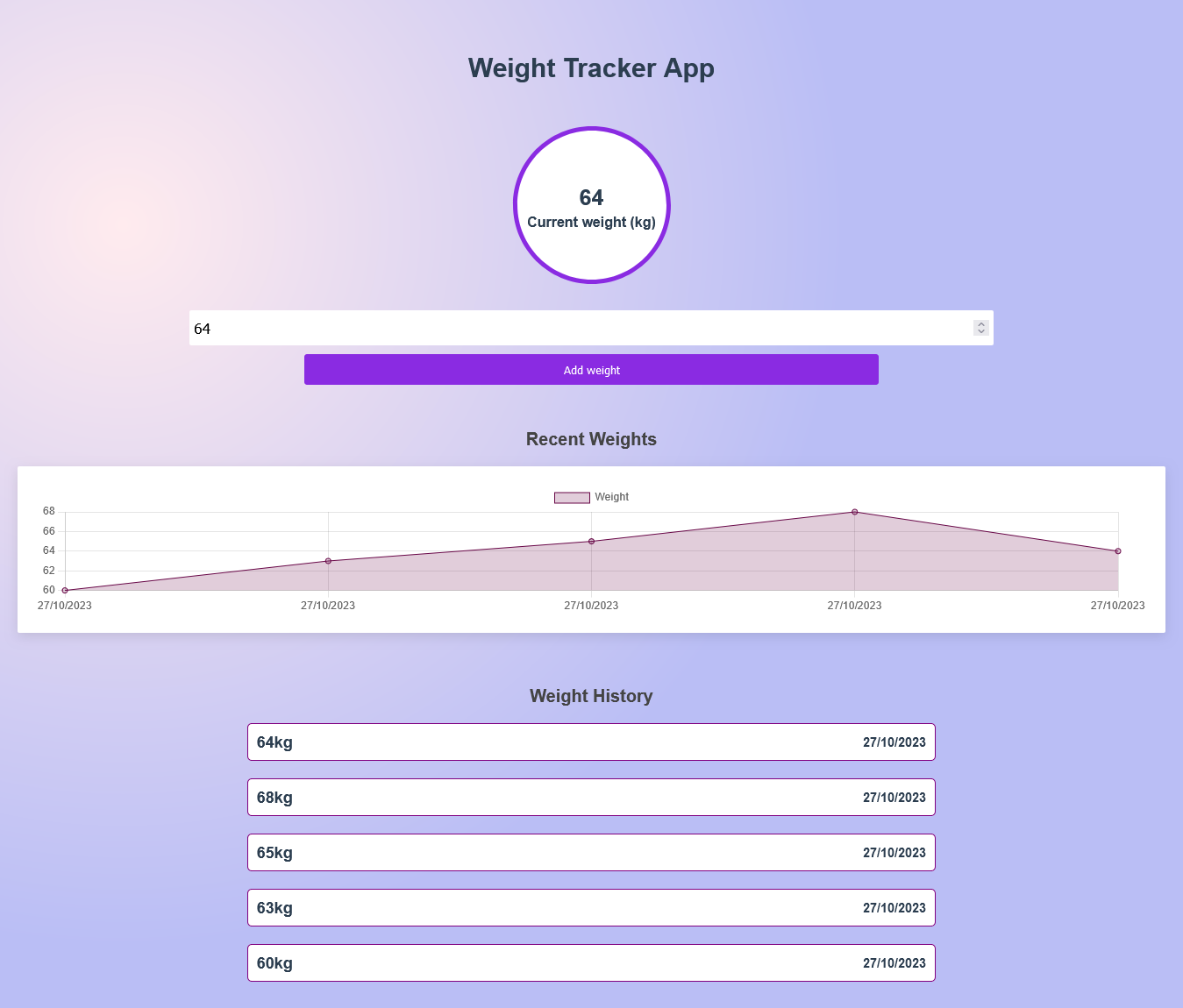
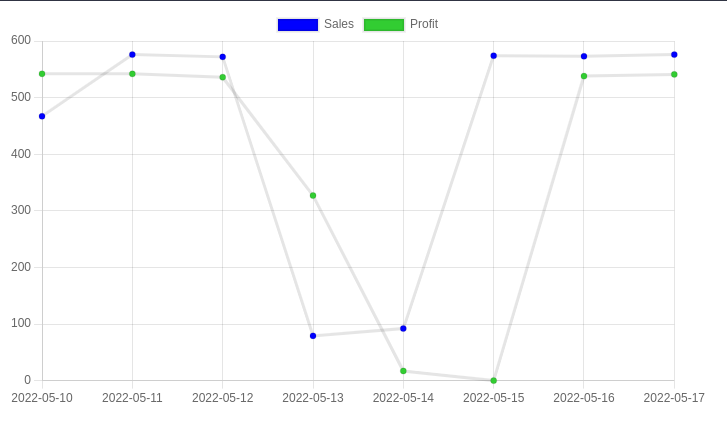
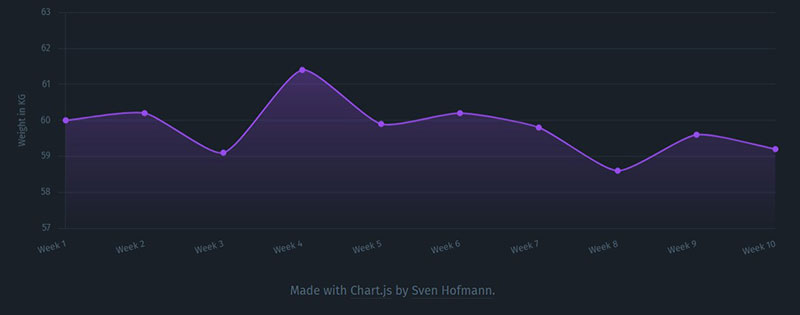
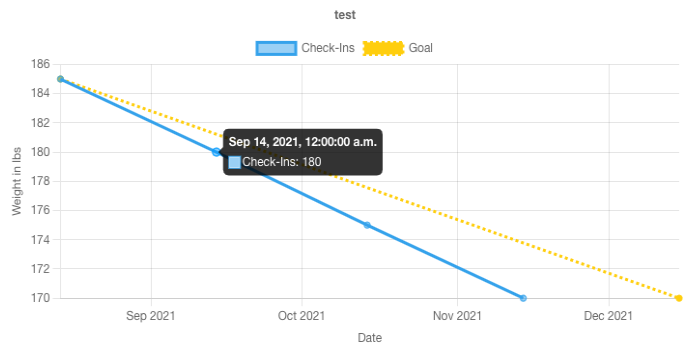
Using Chart.js with React.js to create responsive line charts that show progress over time in reference to a goal. | by Jeremiah Snidar | Dev Genius

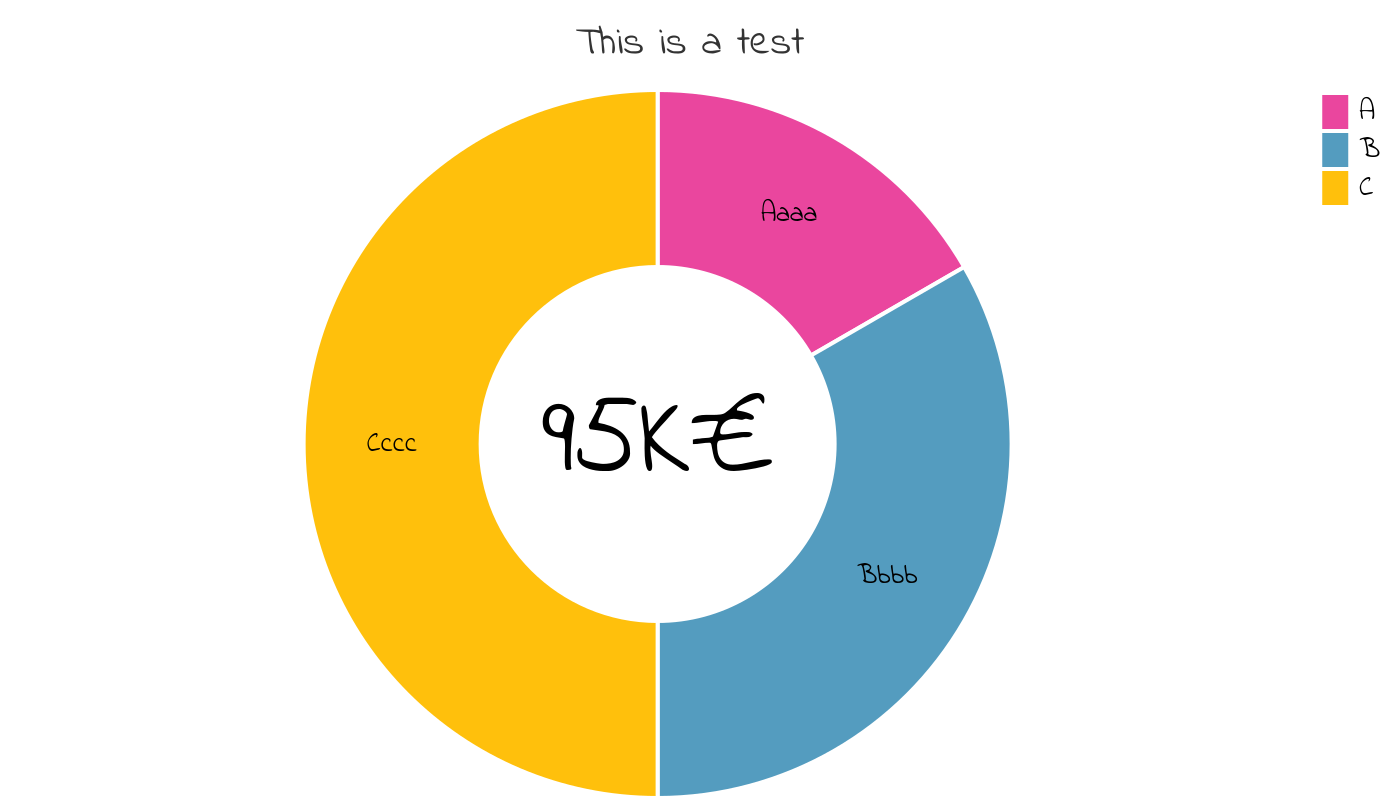
chart.js - chartjs datalabels change font and color of text displaying inside pie chart - Stack Overflow